Wenn Artboards fliegen lernenDigitale Leute: Interaction Designer Michael Stache bei Scanbot
Michael Stache von Scanbot teilt die Erfahrungen aus der Zeit beim Hype-Start-up doo und beschreibt seinen App-Designprozess, bei dem mittlerweile Sketch und Flinto die klassischen Tools von Adobe ersetzt haben. Denn: Schnelligkeit steht für ihn an oberster Stelle.

Dieses Interview erschien zuerst auf unserem neuen Magazin digitale-leute.de. Dort schauen wir mit einer neuen, frischen Perspektive auf die deutsche Digitalszene.
——–
Hallo Michael, was macht eigentlich ein Interaction Designer?
Als ich angefangen habe mich mit dem Thema Design zu beschäftigen, gab es sowas wie Interaction Design noch gar nicht. Während früher alles aus einer Hand kam und der Designer sich während des designens gefragt hat, welche Beschriftung ein Knopf haben muss, ist Design heute in viele Disziplinen aufgeteilt.
Der Interaction Designer fragt vor dem Gestalten wie das Produkt aussehen muss, damit es funktioniert und wie das Nutzererlebnis sein muss. Die Gestaltung kommt später. Dadurch kann insgesamt viel agiler entwickelt werden.
Interaction Design ist eine sehr junge Disziplin, die mit dem ganzen UX Thema vor wenigen Jahren gehypt wurde. Zum ersten Mal bin ich auf das Thema aufmerksam geworden, als ich von Windows zum Mac gewechselt bin. Das war der Moment, wo es Klick gemacht hat, denn ich habe gesehen, dass es mehr als einen Weg gibt ein Problem zu lösen. Im Falle des Mac einen viel Eleganteren.

Wie bist du zum Design gekommen? Welche Ausbildung hast du?
Mein Interesse für Design hatte ich schon zu Schulzeiten. Damals habe ich mit Photoshop 3 Designs für kleinere Firmen wie Bäckereien und Buchhandlungen gemacht. Das war zwar noch sehr amateurhaft, aber es hat riesen Spaß gemacht.
Nach dem Abi habe ich dann direkt mit einer Ausbildung zum Mediengestalter für Digital und Print mit Schwerpunkt auf Digital bei der twisd AG und dem Heinrich Hertz Berufskolleg in Bonn angefangen. Ganz klassisch also.
Bei twisd hatte ich das große Glück relativ schnell freie Hand zu haben und mit Mentoren zu tun zu haben, die mir viel Wissen vermittelt haben. Danach hatte ich eine lange Phase bei IP Labs, insgesamt sechs Jahre, in der ich überwiegend im Bereich Fotoservice gearbeitet habe. Das war ziemlich eintönige Arbeit. Andererseits hatte ich mit Marken wie Saturn, Telekom oder Vodafone zu tun und da galt es sich in Brands einzuarbeiten und zu verstehen wie die funktionieren.


Wie bist du dann zu doo gekommen?
Bei IP Labs war Frank Thelen mein Chef, der den Exit an Fuji gemacht hatte und dann Angel-Investor geworden ist. Das war zu der Phase, als er bei MyTaxi und Wunderlist eingestiegen ist. Nach ein paar Jahren wollte er wieder was Eigenes machen und hat mich dann gefragt, ob ich mit ihm doo machen möchte. Und von da an bin ich dabeigeblieben.
Doo gehört ja nun der Vergangenheit an. Was ist heute deine Aufgabe im Unternehmen?
In der doo GmbH haben wir zwei Produkte, Scanbot und Unfade. Nach dem Downsizing von doo haben wir uns zunächst auf die viel kleinere App Scanbot konzentriert. Seitdem bin ich auch der einzige Designer und kümmere mich um alles was anfällt: Videos, Scribbles, Marketing Material, aber eben auch das komplette Interaction Design unserer Apps.
Zu wieviel Prozent besteht deine Arbeit aus Interaction Design, Marketing-Material erstellen und anderen Aufgaben?
Da wir phasenweise arbeiten, ist das schwierig zu beurteilen. Wenn wir zum Beispiel wie jetzt für Scanbot ein Release vorbereiten, dann haben wir eine längere Planungsphase, in der ich zu hundert Prozent Interaction Design mache.
Danach kann es sein, dass wir unseren Blog pushen möchten und ich erstelle Marketing Materialien. Insgesamt würde ich sagen, dass ich zu etwa 60 Prozent meiner Zeit mit Interaction Design beschäftigt bin.

Würdest du sagen, dass euer Interaction Design-Prozess typisch für die Branche ist?
Ich denke schon. Wir sind ja ein sehr kleines und agiles Team, wir müssen immer alles bootstrappen. Was aber auch sehr spannend ist, weil ich alle Freiheiten habe.
Solange das Ergebnis stimmt, kann ich mir den Weg raussuchen.
Deswegen würde ich schon sagen, dass wir die klassischen Wege verfolgen, auch wenn da in größeren Firmen noch viel analytischer rangegangen wird.
An welchem Projekt arbeitest du im Moment?
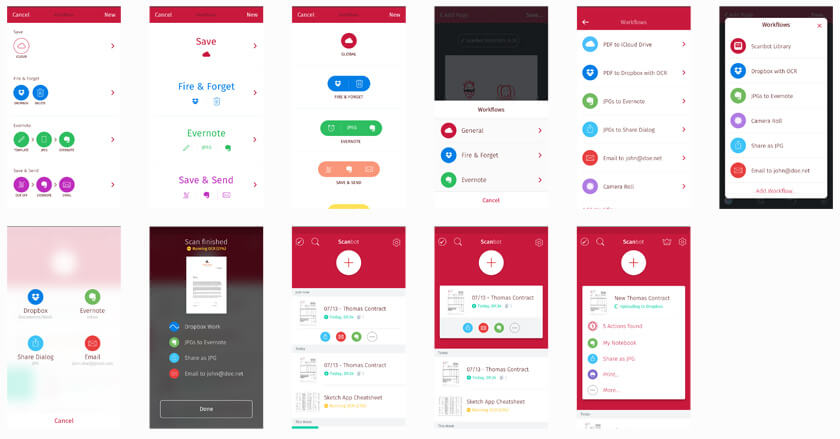
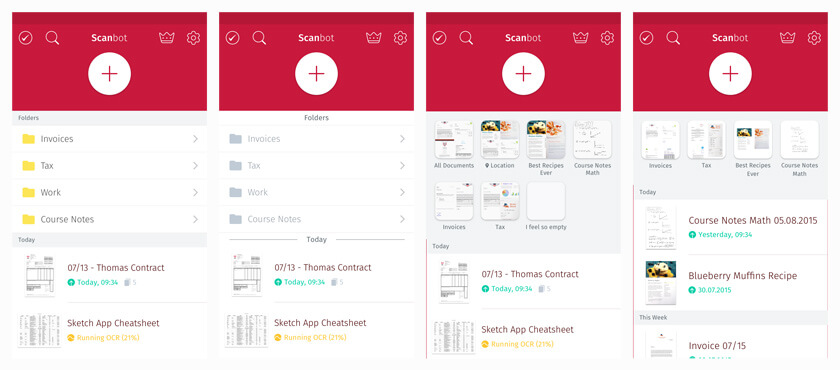
Im Moment bereiten wir das große Update für Scanbot auf Version 6 vor. Das Feedback, das wir von den Nutzern bekommen, zeigt uns, dass wir Scanbot noch viel offener gestalten müssen. Nutzer verstehen zum Beispiel noch nicht alle unsere Icons, die wir in der App verwenden.
In letzter Zeit häufen sich E-Mails von Usern, weil sie Angst haben Knöpfe zu drücken. Wenn jemand die Energie aufbringt uns zu schreiben, dann muss da schon ein Problem vorliegen. Darum fixen wir das in der nächsten Version.

Wie sieht dein typischer Arbeitstag aus?
Das ist immer unterschiedlich, je nach dem, in welcher Phase wir uns befinden. Zwischen neun und zehn fangen hier die meisten an. Um Punkt zehn sind aber eigentlich immer alle da, denn da haben wir unser „Daily Standup“, in dem wir uns gegenseitig auf den aktuellen Stand bringen. Das iOS-Team und das Android-Team machen das getrennt voneinander.
Danach beginne ich zu arbeiten. Die aktuelle Phase besteht im Moment daraus, ausschließlich Interaction Designs für das neue Scanbot Release zu erstellen. Manchmal gibt es Phasen, in denen ich etwas ganz Anderes mache, in Daten reinschaue und analysiere.


Mittags machen wir dann gemeinsam Mittagspause. Hier im Bonner Bogen gibt es zwar nicht so viel Auswahl wie in der Bonner Innenstadt, wo wir zuvor waren, aber die Auswahl ist immer noch sehr gut.
Danach geht es weiter mit Arbeit. Gegen sieben Uhr mache ich dann meist Feierabend. Früher konnte das auch mal länger gehen, aber das machen wir eigentlich nicht mehr, denn wir wissen, dass spät abends kein guter Code mehr entsteht. Manche vom Team bleiben auch einfach länger, weil es hier am Rhein schön ist, oder weil sie zusammen Brettspiele spielen.

Wenn ihr ein neues Release plant, wie sieht dann der typische Planungsprozess bei euch aus?
Als Scanbot noch ganz neu auf dem Markt war, ging das noch ein bisschen wilder zu, weil wir schneller auf spezifisches Nutzerfeedback eingegangen sind. In der Zwischenzeit sind wir ganz klassisch aufgestellt. Wir planen langfristig mehrere Monate im Voraus, weil wir immer ein gutes Bündel an Tasks für das neue Release haben wollen.
Wer gibt den Initialstoß für ein neues Release?
Im Grunde ist jedem im Team klar wann was ansteht. Im Juli haben wir Unfade released, daraus hat sich ergeben, dass wir jetzt auf jeden Fall wieder Scanbot machen müssen, weil wir natürlich beides bedienen und nach vorne bringen müssen. Nach Scanbot steht dann wieder Unfade an. Letztendlich hat Christoph, unser CEO, den letzten Call. Aber er stimmt sich natürlich mit dem Team ab.

Was ist dann der erste Schritt?
Wir fangen mit einer Abstimmung an. Dabei geht es darum zu priorisieren, was als nächstes ansteht. Zum Beispiel führen wir eine Art Strichliste, mit der wir analysieren, welche Features oder Verbesserungen für die Nutzer sehr wichtig sind. Das sind die Dinge, die wir machen sollten. Dann gibt es aber auch Raum für neue Ideen aus dem Team. Die Jungs verfolgen dafür zum Beispiel auch die WWDC und was Apple jedes Jahr Neues herausbringt.
Inwiefern unterscheiden sich die Apps der unterschiedlichen App-Ökosysteme?
Android und iOS gehen so ein bisschen auseinander, teilen sich aber einen gemeinsamen Core, das Scanbot SDK. Dass es plattformspezifische Features gibt, liegt an den Eigenheiten der jeweiligen Systeme. Bei Android gibt es zum Beispiel eine offenere Dateistruktur, durch die man besser an die Dokumente herankommt, während wir bei Apple die iCloud verwenden oder Features mit 3D-Touch einbauen.
Das Scanbot SDK ist auch unser B2B Produkt und enthält alle Core-Intelligence Funktionen. Das entwickeln wir gleichzeitig auch weiter, und wenn wir dort neue Features wie eine bessere mathematische Perspektivkorrektur oder eine bessere Kantenglättung einbauen, dann fließen die auch in die jeweilige Version auf Android oder iOS ein.
Was kommt nach der Planungsphase?
Nach der Planungsphase bin ich erst mal gefragt ein Interaction-Workflow zu erstellen. Danach halte ich Rücksprache mit allen und stelle die Prototypen vor. Dann geht es in die Ausgestaltung. Wenn das erledigt ist, erstellen wir Lanes in Jira, das heißt wir definieren den Sprint und packen das in unser Backlog. Uns ist es wichtig erst mal ein Paket zu haben und dann zu schauen wie die Performance ist. Da kann ein Sprint auch mal länger als eine Woche gehen.

Welche Testmethoden verwendet ihr?
Wir testen nicht in größerem Umfang, sondern machen das auf Family & Friends Basis. Eigentlich sollten wir das tun, aber dafür sind wir einfach noch zu klein. Wir haben über unsere Investmentgesellschaft „e42“, ein sehr großes Netzwerk, das alle nutzen, um sich gegenseitig Feedback zu den Produkten zu geben. Das ist immer sehr produktiv und es kommt qualitativ hochwertiges Feedback zusammen.
Welche Werkzeuge liegen im Werkzeugkasten eines Interaction Designers?
Früher war das klassisch alles von Adobe, das hatte gereicht. Heutzutage ist Sketch mein Design-Mastertool, mit dem ich so schnell arbeiten kann, dass ich fast schon keine Scribbles mehr machen muss. Für das Prototyping nutze ich Flinto, mit dem sich hoch performante, interaktive Prototypen erstellen lassen. Flinto ist halt kein Webkram, sondern eine native App. Und der Key bei uns ist Geschwindigkeit.
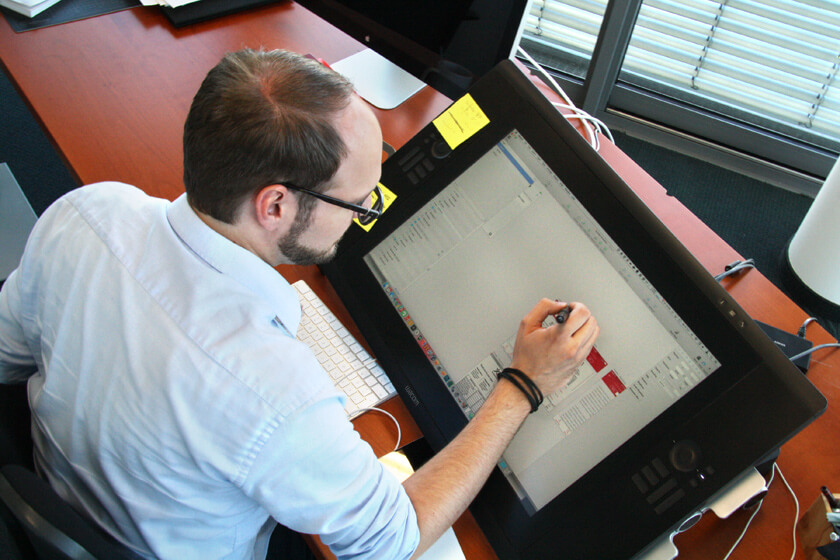
Als Arbeitsgerät nutze ich außerdem mein Wacom Cintiqe, auf das ich mal gewechselt bin, als ich Probleme mit dem Handgelenk hatte. Ich habe mich so daran gewöhnt, dass ich es heute noch für die neuen Tools verwende, obwohl die darauf nicht optimiert sind.
Und dann brauche ich noch das schnellste MacBook, das man bekommen kann, denn es gibt nichts Schlimmeres als auf sein MacBook warten zu müssen.

Schnelligkeit ist dir Wichtig?
Ja, ich möchte immer im Flow bleiben. Vor allem dann, wenn man einmal drin ist und die Artboards durch die Gegend fliegen und man eine Kopie nach der anderen macht. Früher, als man noch drehende Festplatten hatte, dann hatte man öfters mal, dass Photoshop anfing auf die Festplatte zu schreiben. Dann konnte man sich erst mal einen Kaffee holen gehen.
Das liegt an der Art und Weise wie ich arbeite. Ich lege mir beim Interaction Design immer eine Version an und überlege mir, wie ich die noch verbessern kann. Dann ziehe ich mir eine Kopie, verändere die leicht und vergleiche dann, welche die Bessere ist. Das geht immer so weiter und am Ende habe ich riesige Artboards mit vielleicht fünfzig Versionen eines Screens.
Mit der Methode kann sich dann auch mal eine Funktion komplett verändern. Zum Beispiel gibt es bei Scanbot die Workflow-Funktion. Das Iterieren dieser Funktion hat sich über drei Monate gezogen, weil wir immer wieder von vorne angefangen haben, denn wir wussten, dass es so nicht funktionieren wird. Letztendlich sind wir aber dafür belohnt worden, denn die Nutzerzahlen für dieses Feature sind gigantisch.
Gibt es etwas, was du in deiner beruflichen Laufbahn bereust?
Ja, dass ich nicht studiert habe. Ich habe ja nur eine Ausbildung zum Mediengestalter gemacht und mir den Rest autodidaktisch beigebracht.
Ich bin jetzt an einem Punkt, an dem ich merke, dass so ein bisschen Psychologie ganz geil wäre für meinen Job.
Beruflich gesehen würde ich, wenn ich könnte, doo nochmal ganz anders aufziehen. Das ist viel zu schnell explodiert und dann implodiert und das finde ich schade. Damals schaute ich sehr auf Details und weniger auf das große Ganze. Da wäre vielleicht mehr drin gewesen.

Wie zufrieden bist du mit deiner Arbeit und was bedeutet es für dich erfolgreich zu sein?
Für mich bedeutet es viel, zu sehen, wie dieses kleine Projekt Scanbot wächst. Ich könnte vielleicht auch in größeren Firmen arbeiten, zum Beispiel bei Apple. Aber da wäre ich dann vielleicht für die Taschenrechner-App zuständig. Hier habe ich ein kleines Pflänzchen, aber ich habe 100 Prozent Verantwortung und kann alles mitbestimmen. Das ist für mich Erfolg.
Die App hat mittlerweile fünf Millionen User und mehr als eine Millionen Scans im Monat. Das feiern wir natürlich. Und das ist der Moment, wo ich mir denke, dass es schon cool ist, das so viele Leute mögen und nutzen, was wir gemacht haben.
Mit welchem Mindset gehst du an deine Arbeit heran?
Ich versuche immer offen und positiv an alles ranzugehen, auch an unmögliche Themen. Da bin ich dann manchmal auch unorthodox und nehme mir auch selbst mal einen Editor in die Hand und scripte etwas in JavaScript, nur um mir zu beweisen, dass es möglich ist.
Mein Standartsatz gegenüber den Entwicklern ist: It should be easy. Die schlagen dann immer die Hände über dem Kopf zusammen.
Was empfiehlst du, wenn jemand Interaction Designer werden will?
Das ist schwierig zu beantworten, denn die perfekte Ausbildung gibt es so nicht. Wie ich schon erwähnt habe, ist Psychologie ein immer wichtigeres Thema, wenn es darum geht zu verstehen was Menschen machen. Da geht es auch um die Professionalisierung des UX-Themas.
Ich würde sagen, ein Studium ist nicht so wichtig wie Praxiserfahrung. Und wenn du beweisen kannst, dass du es draufhast und du dir das selber beibringen kannst, dann brauchst du nicht viel mehr.

Gibt es Bücher oder Blogs, die man unbedingt gelesen haben sollte?
Als Designer muss man eigentlich versuchen von allem ein bisschen was mitzubekommen. Darum ist es als Interaction Designer interessant mal ein Buch über Psychologie zu lesen, ebenso wie über Farbenlehre oder Animationen.
Als junger Designer würde ich empfehlen sich eine visuelle Bibliothek aufzubauen. Ich habe damit relativ früh angefangen und mache Screenshots von Sachen, die mir gefallen. Dazu geht man zum Beispiel auf Seiten wie Behance oder dribbble. Wichtig ist, dass man das gut strukturiert, nach Farben, 3D oder was man sonst so mag. Wenn man dann gefordert ist, kann man darauf schnell zurückgreifen. Wenn man das mal so fünf Jahre gemacht hat, dann ist das richtig viel Wert.


