Visualisierung von Daten
14 tolle Tools zur Kreation von ansehnlichen Infografiken

Dass Infografiken ein geniales Content Marketing-Instrument mit kleinen Tücken sind und worauf beim Erstellen und Verbreiten von Infografiken zu achten ist, waren Themen der beiden vorigen Artikel dieser Serie.
In dieser dritten Folge stellen wir Ihnen 14 Tools vor, die bei der Erstellung von Infografiken oder der Visualisierung von Daten hilfreich sind. Keine Frage, die beste ‘Tool-Kombination’ für Infografiken heißt immer: Professioneller Grafiker plus Illustrator oder Photoshop. Aber für dennoch-Do-it-yourself-ler gibt es Unterstützung im Netz. Hier ist der kleine Werkzeugkasten.Viel Spaß beim Stöbern!
1. Echte Infografik-Generatoren
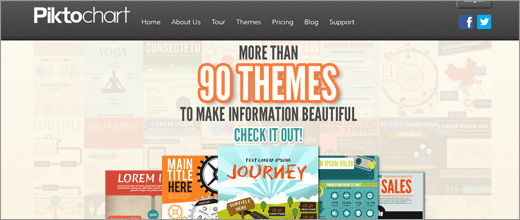
Piktochart
Piktochart liefert fertige Themes (= Templates, Vorlagen) für Infografiken. Und wer die verschiedenen Themes von Piktochart mal mit veröffentlichten Infografiken im Netz vergleicht, wird schnell feststellen, dass die Fangemeinde dieses Online-Tools schon ganz schön groß zu sein scheint – so viele Ähnlichkeiten können doch kein Zufall sein.
Der Online-Editor von Piktochart liefert neben en Hintergrund-Templates auch alle anderen graphischen Zutaten – bzw. Möglichkeiten, sie einzubinden. Die Inhalte muss man allerdings schon noch selbst konzipieren und erstellen. Und die fertige Grafik kann als .png-Datei heruntergelanden werden. Piktochart kann man gratis nutzen, hat aber in der Premium-Version wesentlich mehr Möglichkeiten.
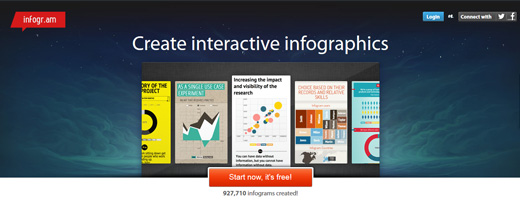
Infogr.am
Start-up aus Lettland, das auf der hy! Berlin als das beste Start-up ausgezeichnet wurde. Das Prinzip ist ähnlich wie bei Piktochart – Templates und Designelemente für eine Infografik werden zur Verfügung gestellt und können online bearbeitet werden. Allerdings ist die Auswahl der Themes und einfügbaren Elemente deutlich geringer und weniger variabel als bei Piktochart. Und herunterladen kann man die Infografik nur in der Pro-Version.
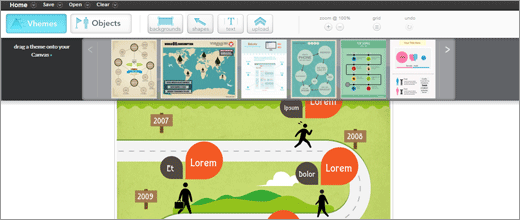
Easel.ly
Wie die beiden zuvor genannten Online-Tools kann man mit Hilfe von Easel.ly ganze Infografiken erstellen. Die Design-Möglichkeiten sind riesig und das Ganze ist – noch – das Tool ist noch in der beta-Version – völlig gratis. Allerdings kann man hier keine Zahlendateien importieren, was die graphische Auswertung zahlenintensiver Fakten schwieriger gestaltet.
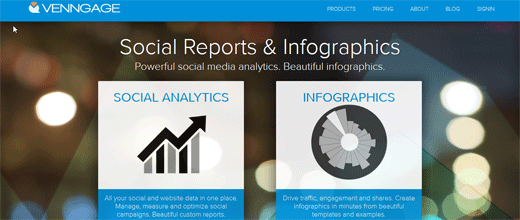
Venngage
Venngage bietet ein weiteres Online-Tool, mit dem man Infografiken erstellen kann – zumindest in der gratis-Version sind die Möglichkeiten allerdings eingeschränkt. Zum Beispiel lässt sich das Ergebnis nicht als PDF oder.png-Datei exportieren, was in der Premium-Version, die monatlich 19 US$ kostet, machbar ist.
Daneben gibt es bei Venngage ein Social Analytics Tool, mit dem der Erfolg einzelner Kampagnen via Tracking-Codes genau verfolgt werden kann.
2. Tools, um Charts zu generieren
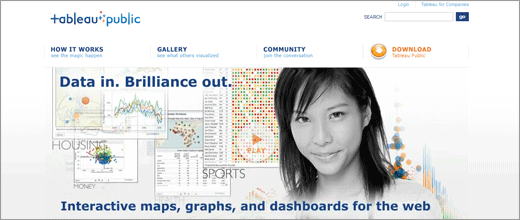
Tableau Public
Kein Online-Tool, sondern ein kostenloses Windows-Programm ist Tableau Public. Mit ihm werden auch nicht direkt Infografiken erstellt, sondern dynamische Daten visualisiert. Diese Charts kann man dann in seine Website einbinden. Ändert man die Daten – auf dem Desktop – ändern sich die Daten auf der Website ebenfalls.
Tableau Public bietet enorm viele Möglichkeiten der individuellen Gestaltung und ist leicht zu bedienen. Die Ergebnisse können dann allerdings in dieser gratis-Version nur im Web und nur öffentlich gespeichert werden. Die Bezahl-Versionen schlagen dann allerdings mit 999 Euro aufwärts zu Buche.
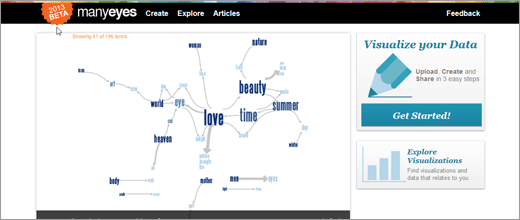
ManyEyes
Und genau das, was Easel.ly nicht kann, nämlich Daten-Sets im Grafiken umwandeln, beherrscht ManyEyes aus den IBM-Labs ausschließlich. Die ursprüngliche Version wirkt etws oldfashioned aber seit kurzem gibt es die offene Beta der Version 2, die schon deutlich moderner anmutet. Nachteil: Die aus den Datensätzen generierten Grafiken werden per Java abgebildet und wegen der Sicherheitslücken zickt dabei so mancher Browser.
Das Ganze ist gratis und bietet viele verschiedene Möglichkeiten, Zahlen visuell darzustellen. Ein echter Export als Bild-datei ist – außer per Screenshot – nicht möglich, aber man kann die Grafiken statisch oder dynamisch in eine Website einbetten oder den Link zur Grafik twittern, auf Facebook posten oder per E-Mail verschicken.
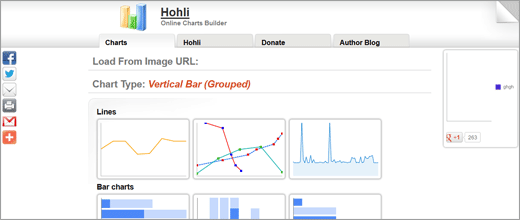
Hohli Charts
Wer mal eben fix zu Fuß – also ohne die Möglichkeit, Daten zu importieren, gratis ein schmuckes Diagramm erstellen erstellen will, ist bei Hohli Charts richtig. Farb- und Größeneinstellung bieten viele Variationsmöglichkeiten, der Export der fertigen Grafik ist als .png möglich – das dann ja Eingang in eine Infografik finden kann. Auch ein HTML-Code zum Einbetten der Charts in Websites wird geliefert.
Weitere Tools zum Kreieren von Diagrammen stellen unsere Kollegen von t3n im Artikel 6 Tools für Diagramme in Webseiten und Web-Apps vor.
3. Tools zu visualisierten ‘Nabelschau’
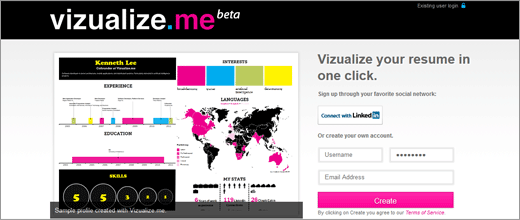
Vizualize.me
Vizualize.me ist ein Online-Tool, das nur so aussagekräftig und aktuell ist wie das eigene LinkedIn-Profil. Denn von dort bezieht der noch in der kostenlosen Beta-Version seine Daten, um den eigenen Lebenslauf zu visualisieren. Füllt man also das LinkedIn Profil nur oberflächlich aus, ist die errechnete Infografik ausgesprochen dünn und aussagelos. Je mehr Infos in LinkedIn eingepflegt werden, umso komplexer und aussagekräftiger die Grafik.
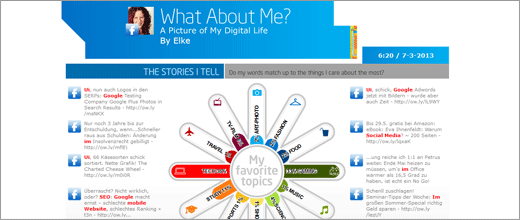
What About Me
Eigentlich eher ein nettes Spielchen ist dieses Tool, das noch dazu recht buggy ist – Verbindet man sich bei vizualize.me mit Facebook, kann man hübsch visualisiert ein bisschen Nabelschau bezüglich seines Facebook-Verhaltens betreiben. Twitter und YouTube sind zwar als weitere Kanäle angegeben, ließen sich aber in keinem Browser bei mir verknüpfen.
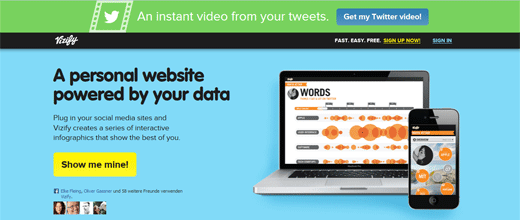
Vizify
Vizify bastelt eigenständig aus den eigenen Twitter-Daten sogar ein infografisches Video – das man leider nur mit händischen Umwegen exportieren kann. Aber ansonsten: Nette Spielerei…
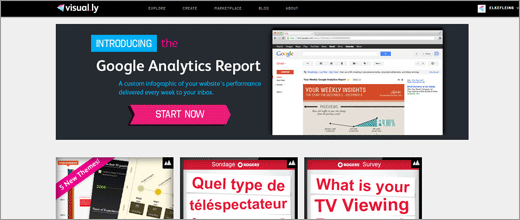
Visually
Hinter visual.ly steht ein Unternehmen, bei dem man die Kreation von Infografiken beauftragen kann. Für den einfachen Website-Besucher ist visual.ly vor allem eine faszinierende Ressource, um sich Inspirationen für Infografiken zu holen.
Aber in den visual.ly-Labs kann man auch selbst einige Infografiken erstellen. Allerdings nur zu vorgegebenen Themen und mit vorgegebenen Layouts. Allerdings gibt’s ein paar wirklich witzige vorgegebene Infografiken, zum Beispiel den Twitter Showdown, bei dem man nur zwei Accounts einzutragen braucht, die man ‘gegeneinander’ antreten lassen will und den Rest wertet dann visual.ly selbst aus – und bringt die Ergebnisse natürlich in eine ansprechende Infografik. Oder ‘Your complete Facebook Tale’, das auch eine lustige Spielerei ist. Mehr aber eben auch nicht.
4. Tools zur Darstellung zeitlicher oder räumlicher Abfolgen bzw. Daten
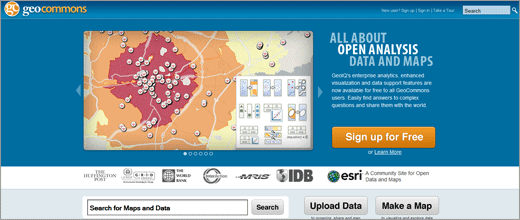
GeoCommons
Bei GeoCommons geht’s nur um regional relevante Daten. Man kann auf vorhandene Datensätze zurückgreifen oder eigene hochladen. Die fertigen Maps können eingebunden oder im Social Web geteilt werden. Außerdem ist die API für Entwickler offen. Und natürlich gibt’s kostenpflichtige Versionen http://www.geoiq.com/products mit größerem Funktions-Umfang und Analyse-Möglichkeiten.
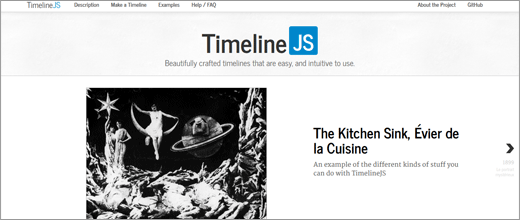
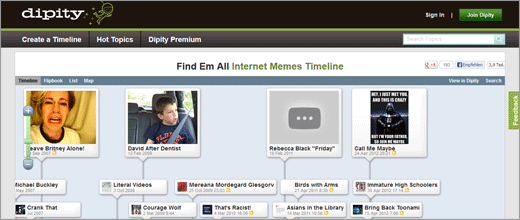
TimelineJS und dipity
Mit beiden Tools kann man Zeitstrahlen erstellen, Daten aus verschiedenen Social Web-Diensten importieren, Videos und Bilder integrieren . Der fertigen Timelines kann man dann in Websites einbinden.
StepMap und When in Time sind zwei weitere Visualisierungs-Tools, um Landkarte bzw. Zeitstrahl darzustellen. Wir haben beide – und diverse andere Tools zur Visualisierung – im Artikel Die besten Tools, um spannende Grafiken, Präsentationen und Videos selbst zu erstellen vorgestellt.
Das etwas andere ‘Tool’
Martin Mißfeldt hat auch noch eine, nun, etwas aus dem Rahmen fallende Methode vorgestellt, um Infografiken zu erstellen ;-).
Noch mehr Visualisierungs-Tools
Diverse weitere Tools zur Visualisierung von Daten finden sich zum Beispiel im Artikel Die 10 besten Programme, um Mind Maps zu erstellen. Mit dem dort vorgestellten Programm EDrawMax lassen sich alle möglichen Grafiken erstellen, mitnichten nur MindMaps.
Und im Artikel Mindmapping im Team – Online-Zusammenarbeit leicht gemacht wird u.a. Creately vorgestellt, mit dem sich vor allem Flowcharts einfach und hübsch abbilden lassen.