Infografik
Alles, was man über Responsive Design wissen muss

Die mobile Internetnutzung steigt immer mehr – deswegen kann man es gar nicht oft genug schreiben, dass Websites heutzutage unbedingt responsive sein sollten – das heißt, dass sie auch – oder am besten vor allem – für mobile Geräte optimiert seien müssen. Siehe dazu auch “5 gute Gründe, warum Websites unbedingt responsive sein sollten” und “Responsive Website? Aber unbedingt! Infografik zeigt die Gründe“.
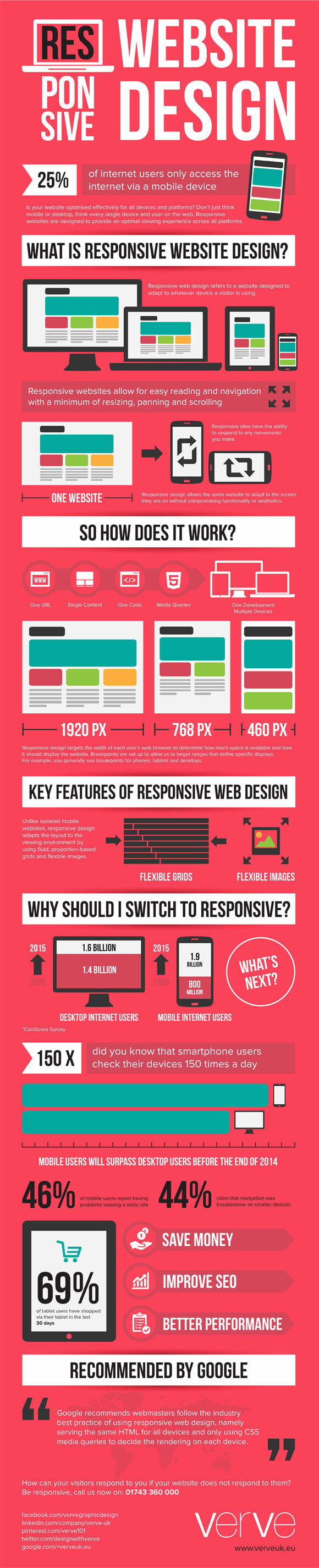
Hier nun eine brandneue Infografik (von verve), die quasi allumfassend über die Grundlagen rund um Responsive Design informiert. Passend dazu noch drei aktuelle Präsentationen, die sich ebenfalls mit dem Thema Responsive Design befassen (siehe unten). Dies wären: “Managing Responsive Design Projects”, “Was nicht passt wird responsive gemacht” und “When Responsive Design Is Not Enough”.

Managing Responsive Design Projects
Was nicht passt wird responsive gemacht
When Responsive Design Is Not Enough











