Gastbeitrag von Wolf-Dieter Fiege
Was Start-ups von einem belgisch-ruandischen Rapper lernen können

Social Networking ist Pflicht. Welches Start-up kann es sich leisten, nicht auch auf Facebook präsent zu sein oder keinen eigenen Twitter-Account zu besitzen. Um hier nur die beiden Platzhirsche unter den Social Networks zu nennen. Natürlich gibt es daneben noch Xing, LinkedIn und viele andere mehr, die als kleine Icons die Webseite von Start-ups schmücken. Aber sehr auffällig ist doch, dass diese Kommunikationskanäle fast immer sehr unverbunden nebeneinander stehen. Oftmals gibt es spezialisierte Mitarbeiter oder auch ganze Teams, die sich voll und ganz auf einen Social Media-Kanal konzentrieren. Meist sind sie damit auch ausgelastet, denn ein gut gepflegter Social Media-Kanal macht vor allem eins: viel Arbeit.
Aber kommen wir noch mal zurück zur Homepage, der Visitenkarte eines Unternehmens mit all ihren – im Idealfall – schön und harmonisch gestalteten Social-Media Icons.
Doch mal ehrlich: wirkt das Ganze nicht ein wenig wie Bettelei? So nach dem Motto: „Bitte, bitte, lieber User, schau doch auch mal auf unserer Facebook-Seite rein und lies unsere Posts!“. „Wir haben auch was auf Twitter für Dich! Geh doch bitte auch mal dahin und sei neugierig auf unsere Tweets!“ …
Eins wird damit ganz sicher erreicht: der User ist erst einmal weg von der Seite. Auch wenn es nur für einen kurzen Moment sein sollte: er muss anschließend aktiv zu unserer Webseite zurückfinden. Deswegen werden Social Media Icons bevorzugt meistens dezent an den Randbereichen einer Seite platziert.
Natürlich geht es bei Social Media darum, Kunden enger an das Unternehmen zu binden. „Wir wollen in den Dialog mit unseren Kunden treten oder unsere Kunden auf anderen Wegen auf unsere Produkte und Dienstleistungen aufmerksam machen.“ usw. usw.
Das ist natürlich alles richtig, schön und gut. Aber es bleibt dabei: User, die sich für einen der Social Media Kanäle-interessieren, sind erst einmal weg von der Seite! Wie bekommt man ihn wieder zurück?
Der Hashtag – oder wie man Social Media Nachrichten sinnvoll filtert
Natürlich könnte man den Strom von Social Media-Mitteilungen ganz einfach über seine Website leiten. Aber wer will schon das Interesse seine User in ungefilterten Tweets, Retweets und Post ertränken? Wer Social Media-Mitteilungen sinnvoll auf seiner Webseite einsetzen möchte, sollte zuerst einmal Ordnung schaffen! Und ein Mittel, das sich wunderbar dazu eignet, ist der Hashtag. Hashtag bedeutet Rauten-Markierung. Der Ausdruck setzt sich zusammen aus den Ausdrücken Hash = Raute und Tag = Markierung. Hashtags tauchten zuerst in den Kurzmitteilungen von Twitter auf und dienten dazu, bestimmte Schlüsselwörter zu kennzeichnen. Hashtags übernehmen dabei die Funktion eines Themenfilters.
Sucht man zum Beispiel die aktuell beliebtesten Themen, die sogenannten „Trending Topics“, kann man sich ganz einfach die am häufigsten gekennzeichneten Keywords anzeigen lassen. Über Hashtagmarkierungen kann man aber auch gezielt nach Posts und Mitteilungen zu ganzen bestimmten Stichworten suchen. Auch eigene Kampagnen, die man auf seinen Social-Media-Plattformen durchführt, lassen sich mit Hilfe von Hashtags wesentlich einfacher und genauer auswerten. Insbesondere, wenn man dafür Social Media Management-Tools wie zum Beispiel TweetDeck, HootSuite oder ähnliche einsetzt.
Social Media-Einbindung via Widget
Viele Social Media-Mitteilungen, wie z.B. Kundenmeinungen oder Produktbewertungen auf Twitter, Facebook oder anderen Kanälen könnten mit Sicherheit eine sehr nützliche und interessante Bereicherung für die eigene Webseite sein. Sie steigern das Vertrauen in die Marke und die Produkte. Doch wie bekommt man solche Meldungen auf seine Webseite?
Eine einfache Methode, um beispielsweise Twitter-Tweets einzubinden, ist der Widget-Konfigurator, den Twitter selbst kostenlos zur Verfügung stellt. Man findet ihn unter Twitter Einstellungen „Widgets“. Dort einfach auf „neu erstellen“ klicken. Unter dem Reiter Timeline-Quelle kann man bestimmen, welche Art von Tweets angezeigt werden sollen: Man kann die Anzeige auf individuell gekennzeichnete Favoriten beschränken oder auch alle Tweets, anzeigen lassen, die einen definierte Hashtag-Begriff enthalten (zum Beispiel einen bestimmten Produktnamen)
Solche Widgets sind eine echte Bereicherung für die eigene Webseite, denn sie liefern kontinuierlich themenbezogenen neuen Content und aktualisieren sich automatisch selbst. Man sollte nur darauf achten, dass diese Widgets grafisch in den Style der Seite eingebunden werden, denn sonst wirken sie schnell wie Fremdkörper.
Website goes Social Media
Aber mal ehrlich: ist selbst ein grafisch gut angepasstes Widget auf der Seite so interessant, dass man sich längere Zeit damit befassen möchte? Oder gibt es nicht noch bessere Möglichkeiten?
Und hier kommt der belgisch-ruandische Rapper Stromae ins Spiel. Stromae hat schon oft ein gutes Gespür für innovative Ideen zeigt. Nicht nur mit seinen Hits und außergewöhnlichen Musik-Videos im Retro-Look wie z.B. dem aktuellen Papaoutai , sondern auch in puncto Social Media-Integration.
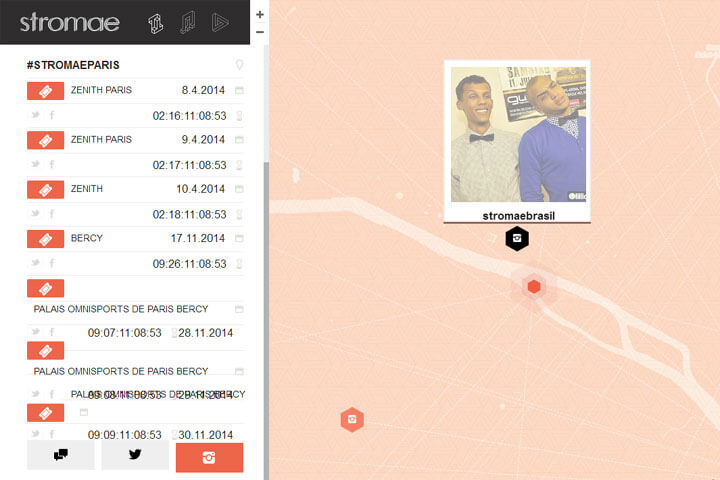
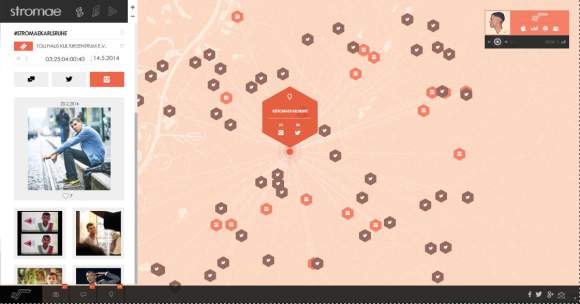
Auf seiner Website findet man einen sehr gelungen neuen Ansatz zur Einbindung von Tweets und Posts seiner Social-Media-Kampagnen. Eine interaktive Weltkarte zeigt eine Übersicht seiner Konzerte. Zuerst sieht man nicht mehr als geografische Hotspots.

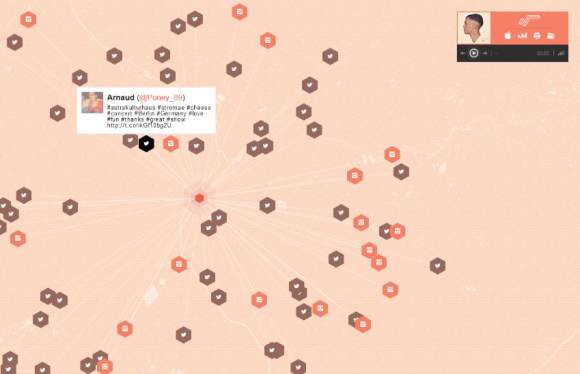
Zoomt man näher heran, erkennt man, dass hinter jedem Spot ein Konzert-Ort steht. Klickt man auf einen solchen Hotspot, so erkennt man, dass jedes Konzert in ein Netz aus Facebook- und Twitter-Meldungen eingebunden ist.

Auf der untersten Ebene gelangt man schließlich zu den einzelnen Posts und Tweets, die sogar geografisch verortet werden. Das Feedback seiner Fans wird dadurch zu einer interaktiven Erlebnisreise. Außerdem erscheint ein Hinweis zu den jeweils am nächsten gelegenen Konzertorten mit einem Countdown in Echtzeit.

Fazit
Die Art der Social-Media-Präsentation, wie sie Stromae auf seiner Webseite vorgenommen hat, ist mit Sicherheit wesentlich interessanter und spannender als ein schlichtes Frame mit scrollbaren Textmitteilungen. Was spricht dagegen, dass man das das Social-Media-Feedback zu Produkten und Dienstleistungen ähnlich spannend inszeniert. Das Gleiche gilt natürlich auch für Branchen-News, Promotion-Kampagnen, Incentivs und, und, und …
Die User einer Webseite haben schließlich mehr verdient, als bei der erst besten Gelegenheit in die jeweiligen Social Media-Kanäle abgeschoben zu werden. Behalten wir sie lieber solange auf der eigenen Seite, wie es geht! Alles, was man dafür braucht, ist eine geschickte Auswahl von Schlüsselworten, die man mit einem Hashtag versieht, eine intelligente Social-Media-Analyse sowie die spannende Inszenierung auf der Website.
Stromae hat gezeigt, wie es geht.
Passend zum Thema: “13 Social Media Logos verwenden – aber bitte nur die zur Nutzung genehmigten”
Zur Person
Wolf-Dieter Fiege ist als Autor von Fachartikeln vielseitig aktiv und immer auf der Suche nach innovativen Formen der Website-Gestaltung. Hauptberuflich ist er Redakteur des Online-Teams der www.hosteurope.de.











